Barclays
I have worked part of the digital transformation team at Barclays and involved in multiple projects such as Mobile Banking app, Account Opening, Mortgage, Identity verification, Innovation, International Payments, and more.

Barclays is one of the leading mortgage lenders in the UK.
From my own past experience, online application with various mortgage providers was hard to find the right products and mortgage tools. I have excited to redesign an aspiring, elegant, and easy-to-use mortgage online experience.
The previous mortgage journeys across the app look outdated compared to its competitors and parts of its user experience are unpolished.
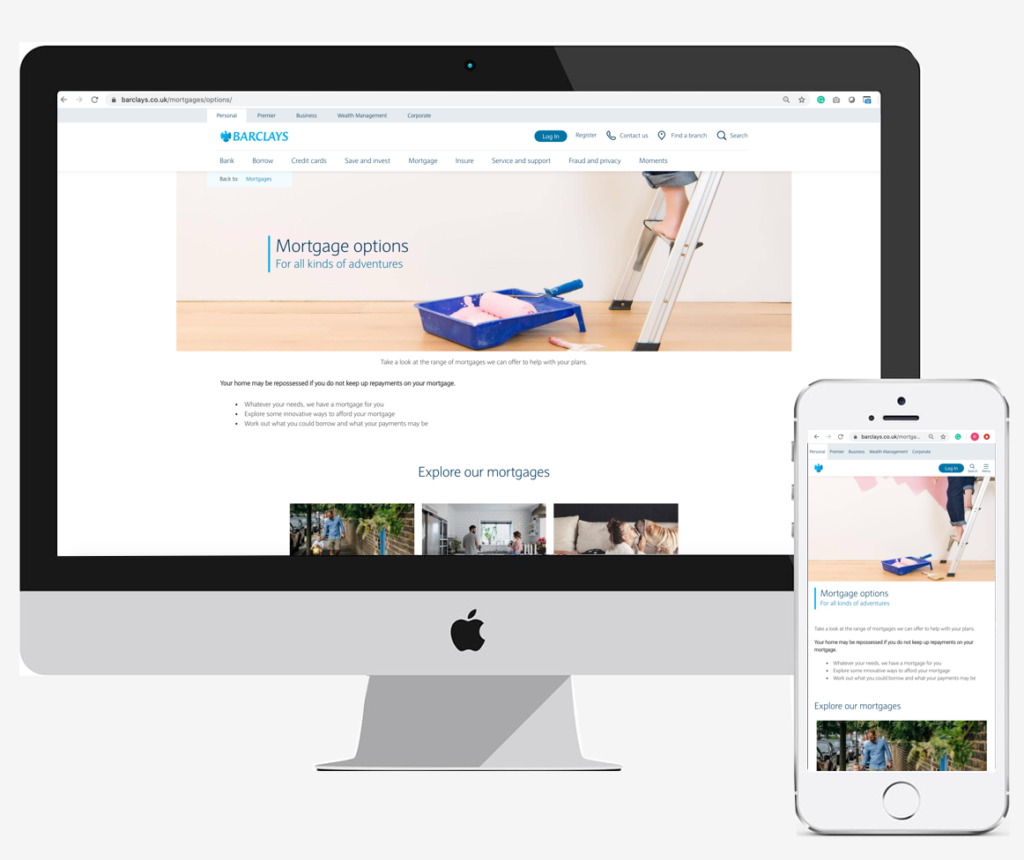
We set out to create a brand-new design to ensure mortgage services encompasses best-in-class usability and aesthetics across all corners of the app to guide users to right mortgage product and services to retain existing customers and onboard new customers.
I led the project along with my colleague UI Designer and worked on all aspects of the new design, including its research, visual, UX, and motion design. I also redesigned the mortgage calculator key to understand how much a customer can borrow.
Empathise with Users
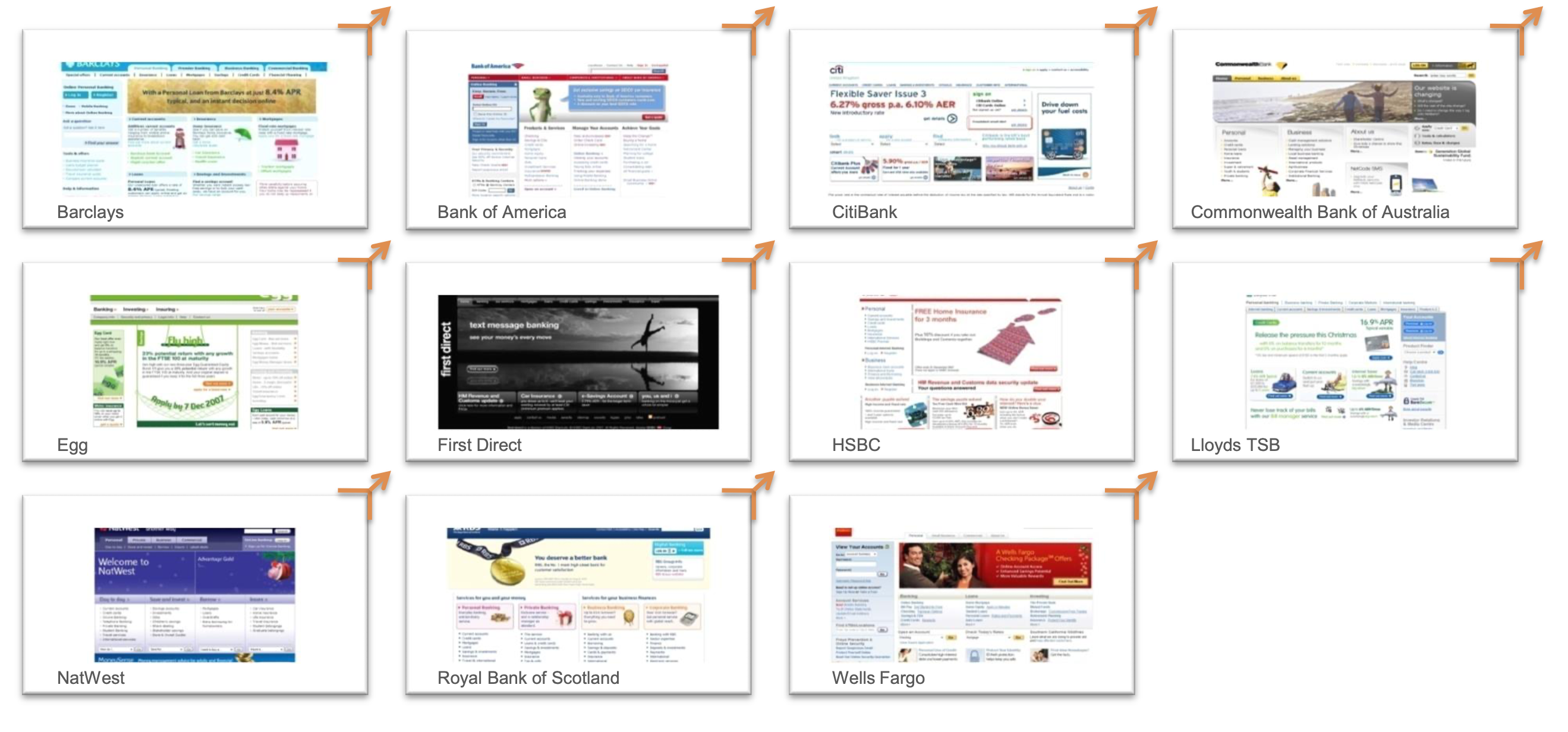
We have used Usability lab to test with current design with a real customer 8 participants over 2 days to assess pain points and user mental model, Competitor benchmarking analysis. User interviews. Also, we visited a branch to shadow mortgage advisers.



Challenges
Analysing and synthesising research data clearly indicated the problem areas: Hard to navigate to find the right products and tools related to mortgage, Long wait time for adviser appointment, Too much information to enter on application forms, Upfront information about fees, Outdated design, and usability issues.

Ideation
We conducted a workshop to discuss the insights from the research and agree upon what are the main area we focus on to address the issues we need to address. In the workshop, various design solutions to mortgage product visibility, eligibility criteria, onboarding, and accurate calculators, help content are key points.
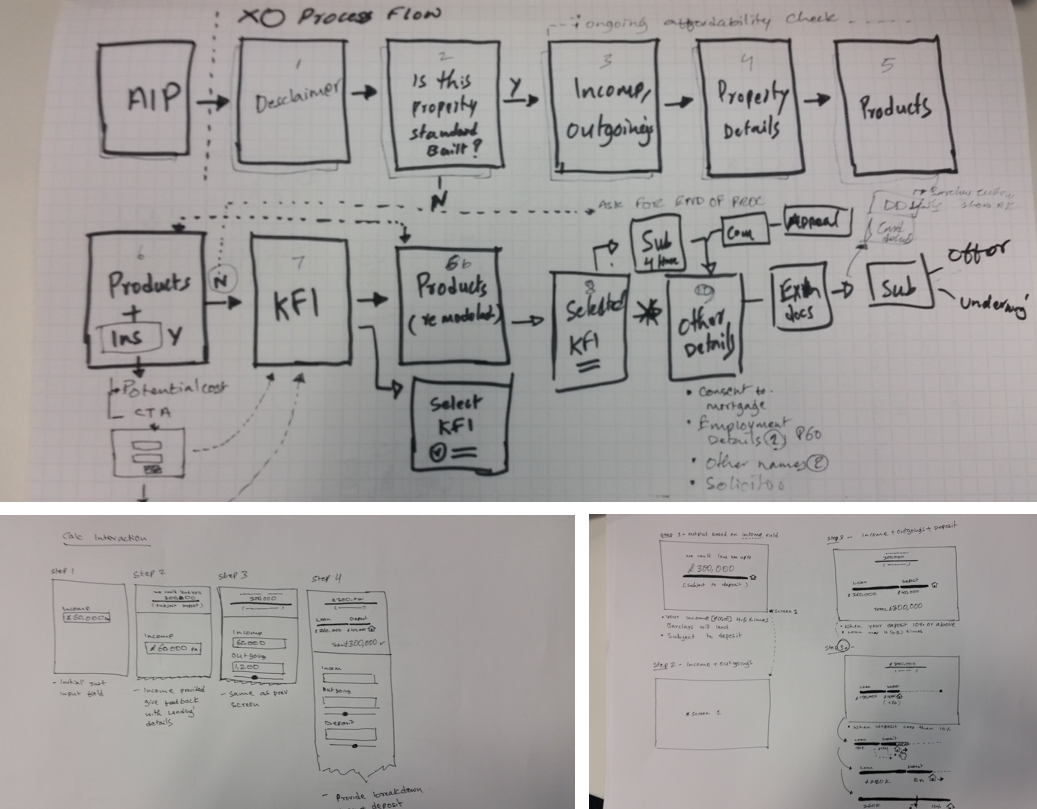
After the workshop, I drew a couple of customer journeys and task flows to bring life to concrete ideas. Once we gathered the consensus on solutions to build and test I have gone away and built low fidelity prototypes.

Prototyping
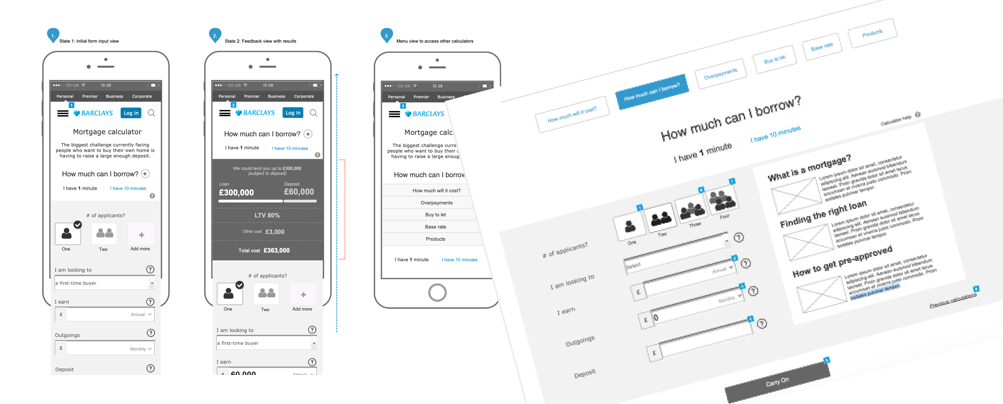
I have created several prototypes of varying degrees of fidelity to test assumptions and design ideas from the research insights and from the workshop.
I coordinated to arranged a usability test in a dedicated lab with real customers to get early feedback and iterate on design for mobile and desktop.
After testing prototypes with 8 customers got further feedbacks like the information needed in hand to complete the application, explaining mortgage terms clearly, ability to upload documents rather input, as a whole of the mortgage services before and after. Considering all the valuable feedback and with another round of iteration to prototypes and testing fairly established on the design.


Design
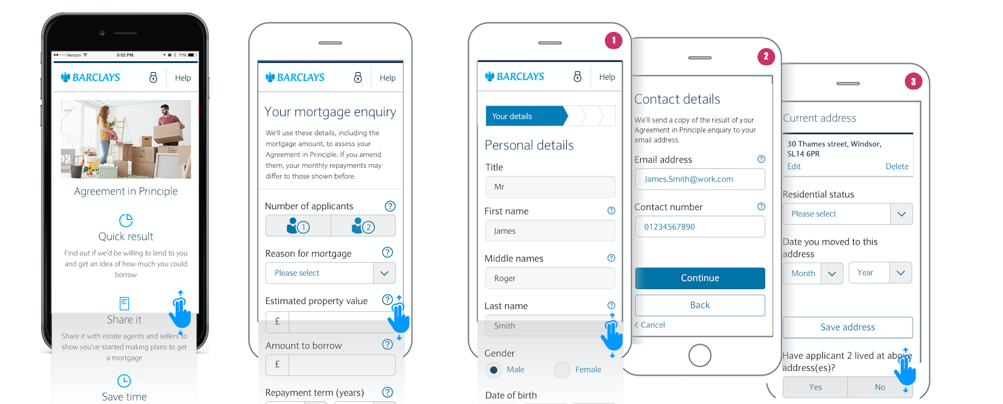
I worked along with UI designer to finalise the design. The same time feeding the existing Design system yet coming up with a creative way to capture information in a few steps was key to success with few iterations of feedback from fellow designers and key stakeholders.

Final Thoughts
As a result of the project, we delivered a mobile-friendly responsive design. By combining the core desktop mortgage experience with tools and connecting to expert advisers we aimed to encourage users to engage with Barclays mortgage products and services across multiple touchpoints.
The mortgage calculator and mortgage product research experience would act as the centerpiece of the project and help through chat with incentives to get a mortgage without waiting for long delays and free up more time to an adviser to serve customer more productively.
